Carousell Redesign - UI/UX Case Study (Fictional)

Timeline
7 days (September 2023)
Purpose
Personal Portfolio Project
Scope
This is a fictional case study conducted as part of my personal portfolio project.
This Carousell redesign focuses solely on the Buyer and Seller experience within the mobile application, excluding Carousell’s website. The final design prototype hence is limited to showcase only the features/pages needed for a standard user journey.
Process

Problem
Negative user reviews of Carousell on the Google Play Store
Carousell users have been leaving negative reviews for the mobile application on the Google Play Store. While the application has an overall 3.9 rating on the Google Play Store, a preview of the top 3 user reviews on the same page showed an average rating of 1.33 instead.
User Research
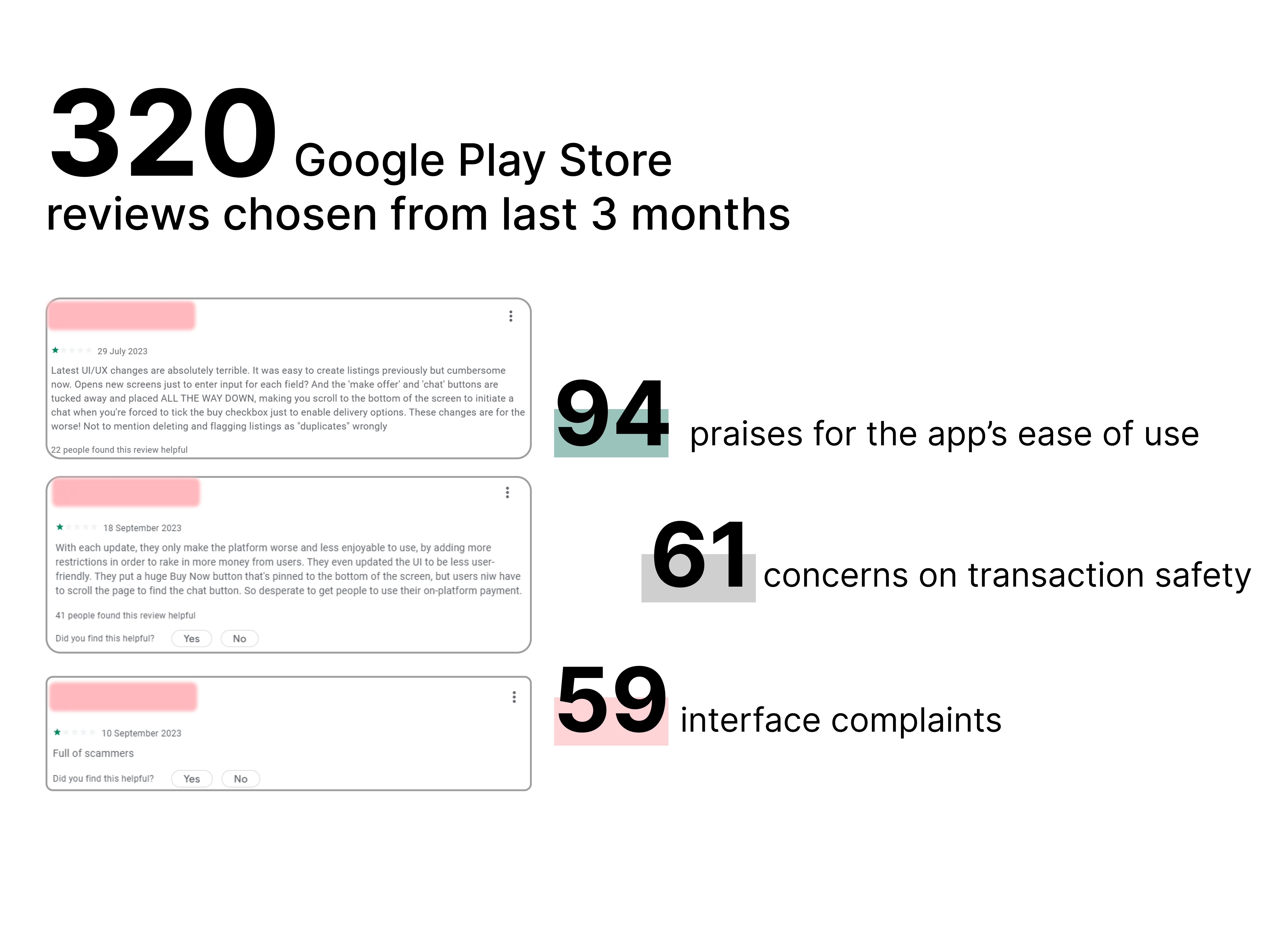
9 Themes were found from synthesizing 320 user reviews on the Google Play Store
The bulk of my research was the manual analysis of all user reviews dated from July to September of the Carousell mobile application on the Google Play Store. After filtering out the reviews that did not have a specific reason, I ended with 320 user reviews that could provide context for their rating.

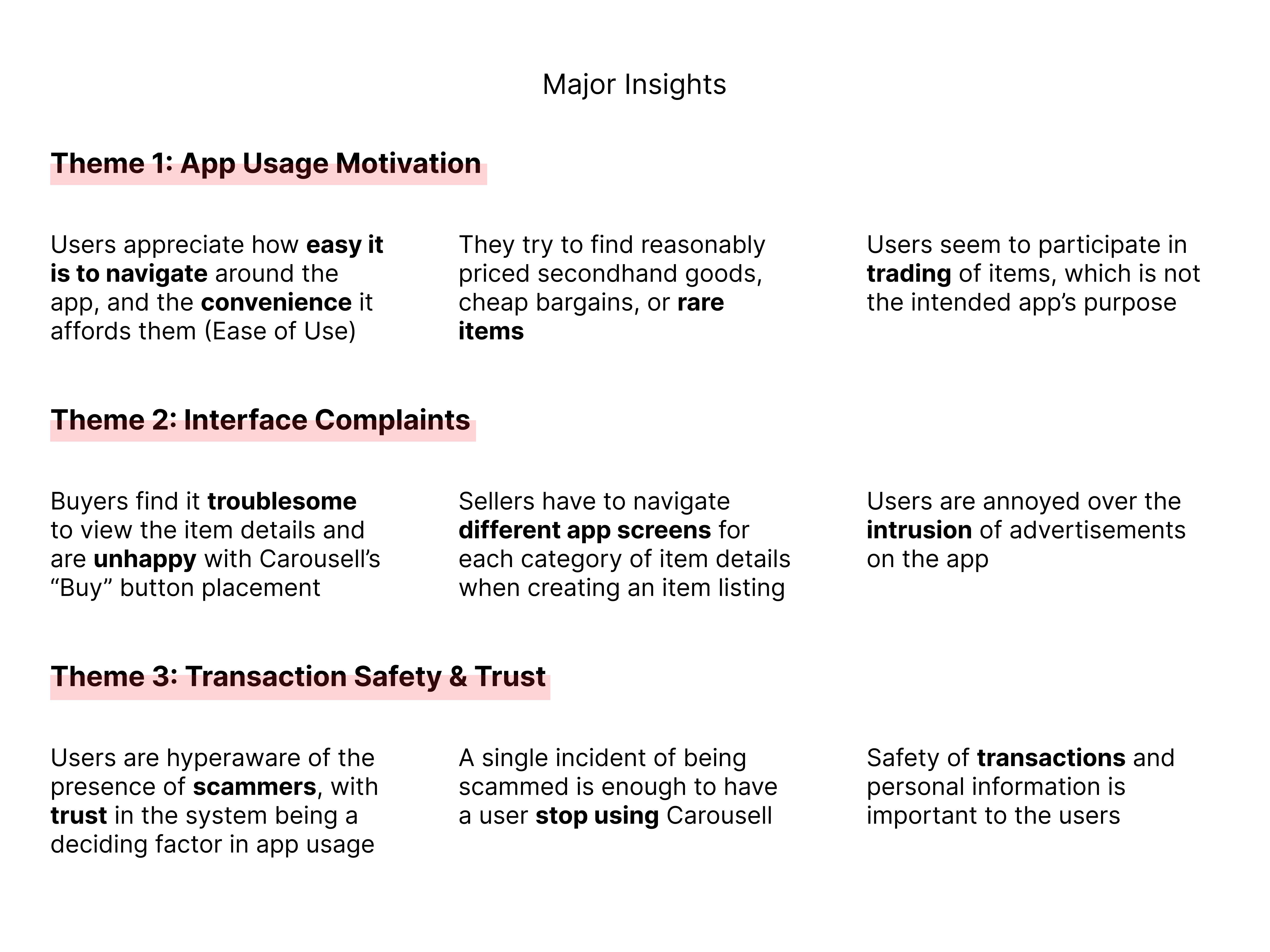
The redesign direction of Carousell’s mobile application is guided by the following major insights

Subsequently, I also conducted Competitive Analysis with other similar applications

I also analyzed the current Information Architecture of Carousell, mainly focusing on the app pages closely related to Consumer Buyers and Sellers.
(Please click on the image for a better view)

The general user flow is mapped out here.
Current User Flow: Existing Buyer
This user flow shows the minimum amount of app screens that users must go through before a purchase on Carousell today.
This depiction assumes the situation where:
- the user commits to the first Item Listing selected
- the seller accepting the deal
- they do not utilize Carousell’s inbuilt payment system
*Dotted process flows are possible deviations in the user flow below

Current User Flow: Existing Seller
This user flow shows the minimum amount of app screens that users must go through before listing an item to sell on Carousell today.
This depiction assumes the situation where:
- the Seller does not use Carousell’s inbuilt payment system
- the Seller thus being locked to choosing Meet-up Locations

User Persona
A persona was made to give life to who we are designing for and for me to keep my target audience in mind

User Journey Map
The User Journey Map was then synthesized to provide greater insights into the troubles of my target audience
(Please click on the image for a better view)

Design Iterations
From ideas to reality
I started off with "paper" wireframing (on my notetaking app hehe), before transferring it onto my computer

Here are my digital wireframes!

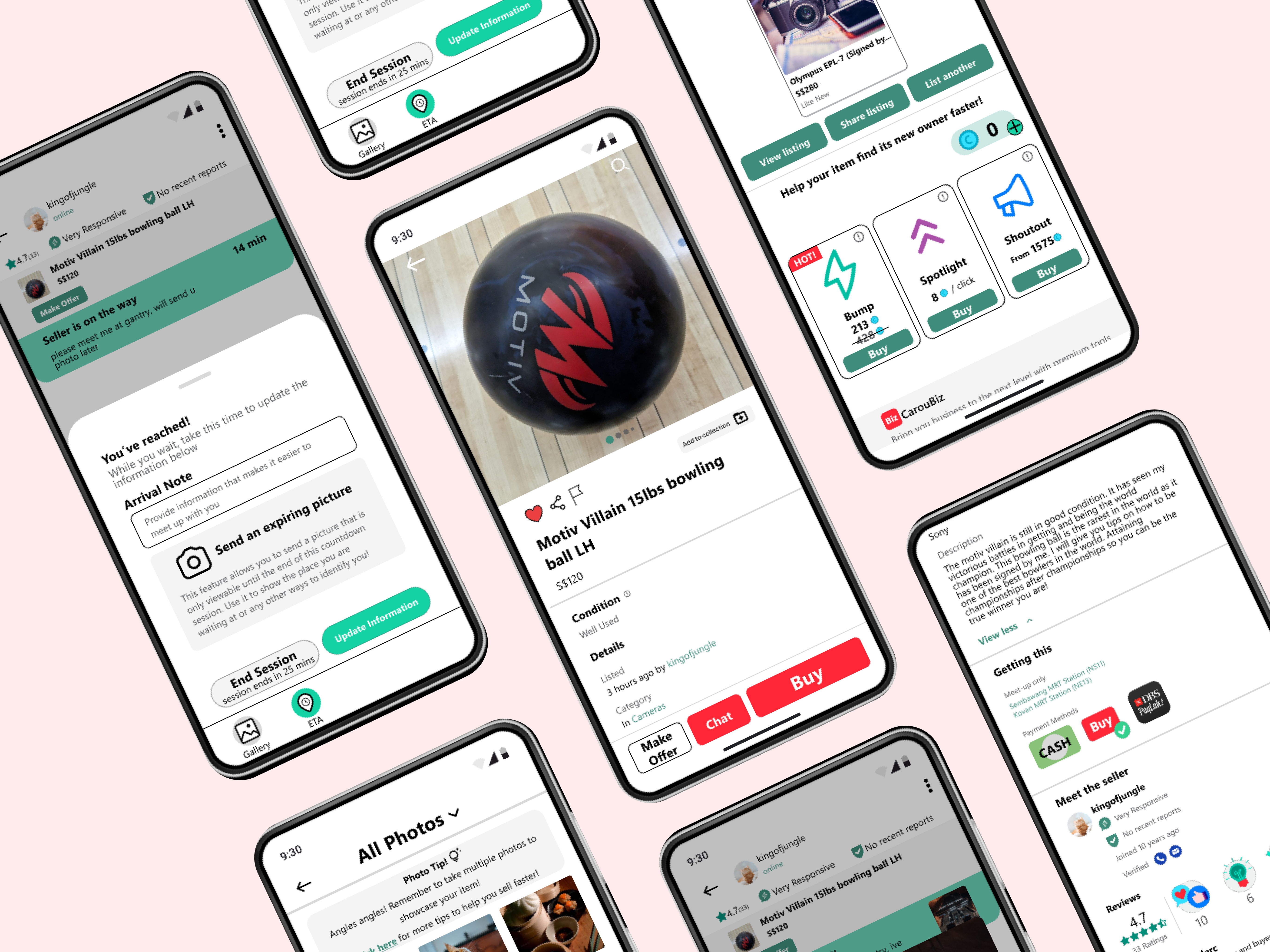
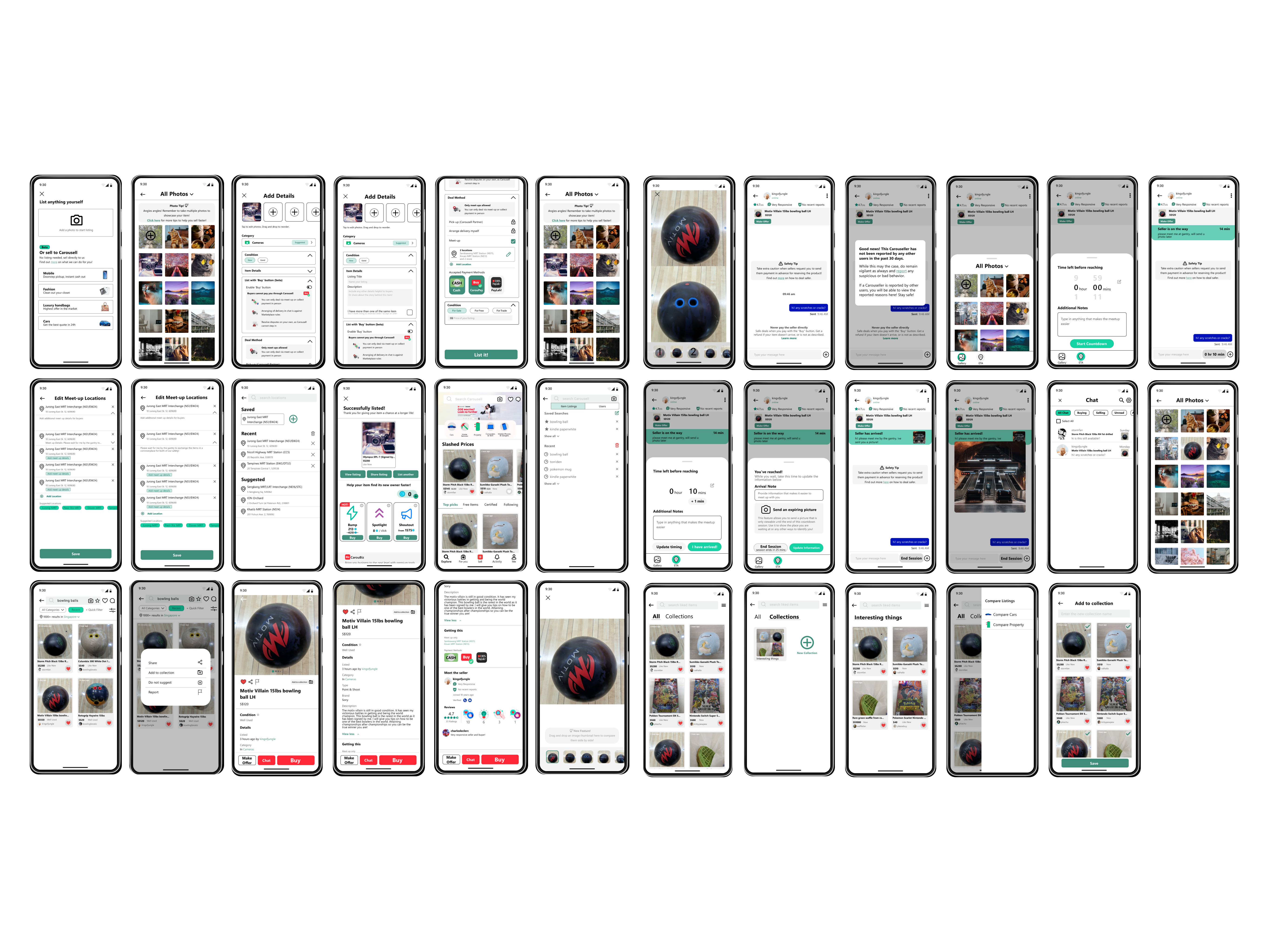
And finally an overview of my Hi-Fidelity Prototype!

User Testing + Improvements
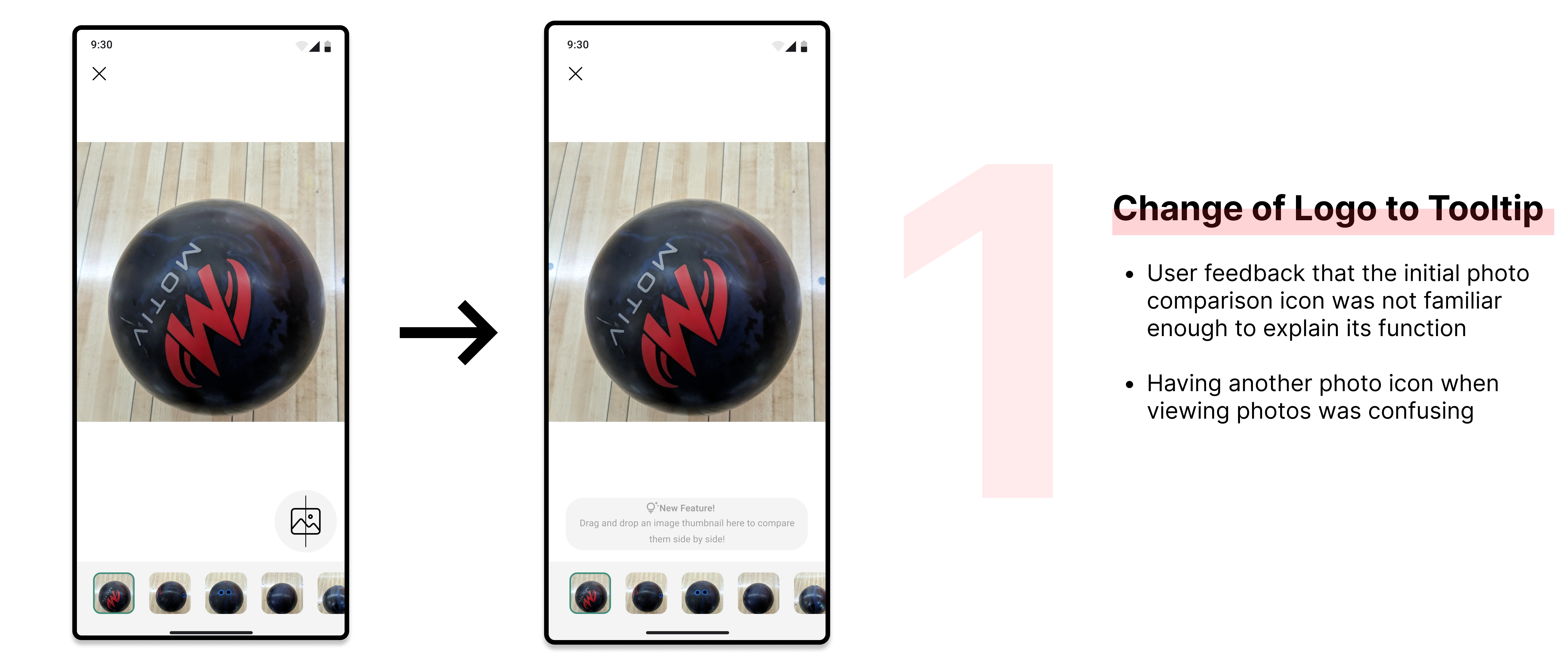
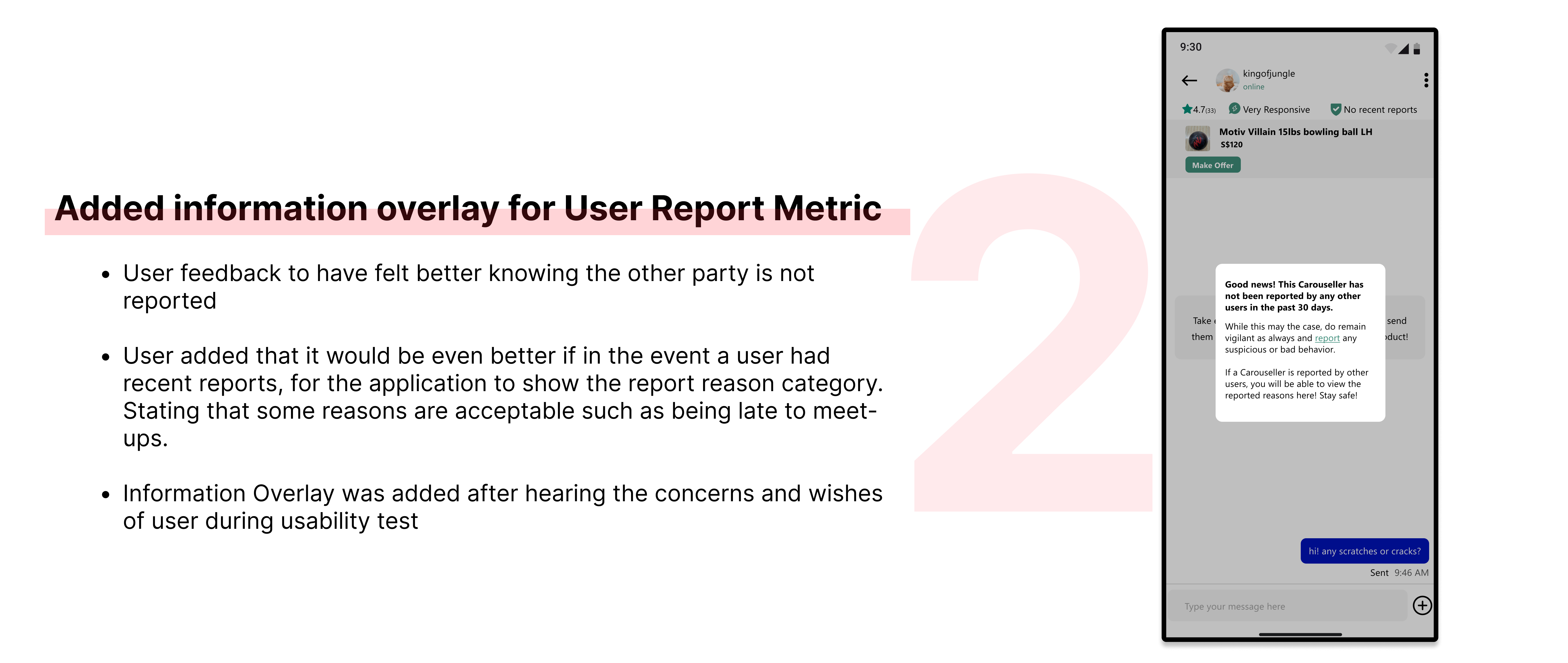
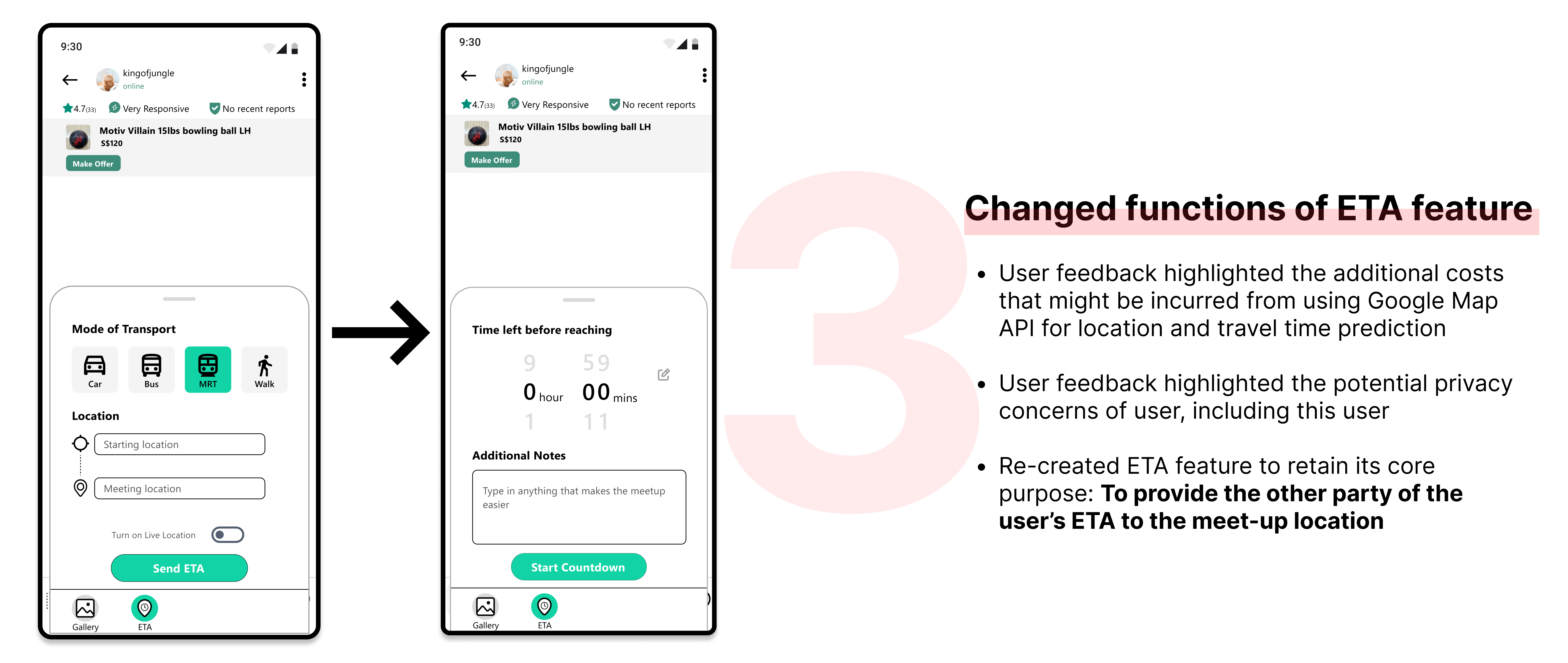
4 Improvements were made after User Testing phase
Usability testing of the Hi-Fidelity Prototype was done with 1 user due to time constraints




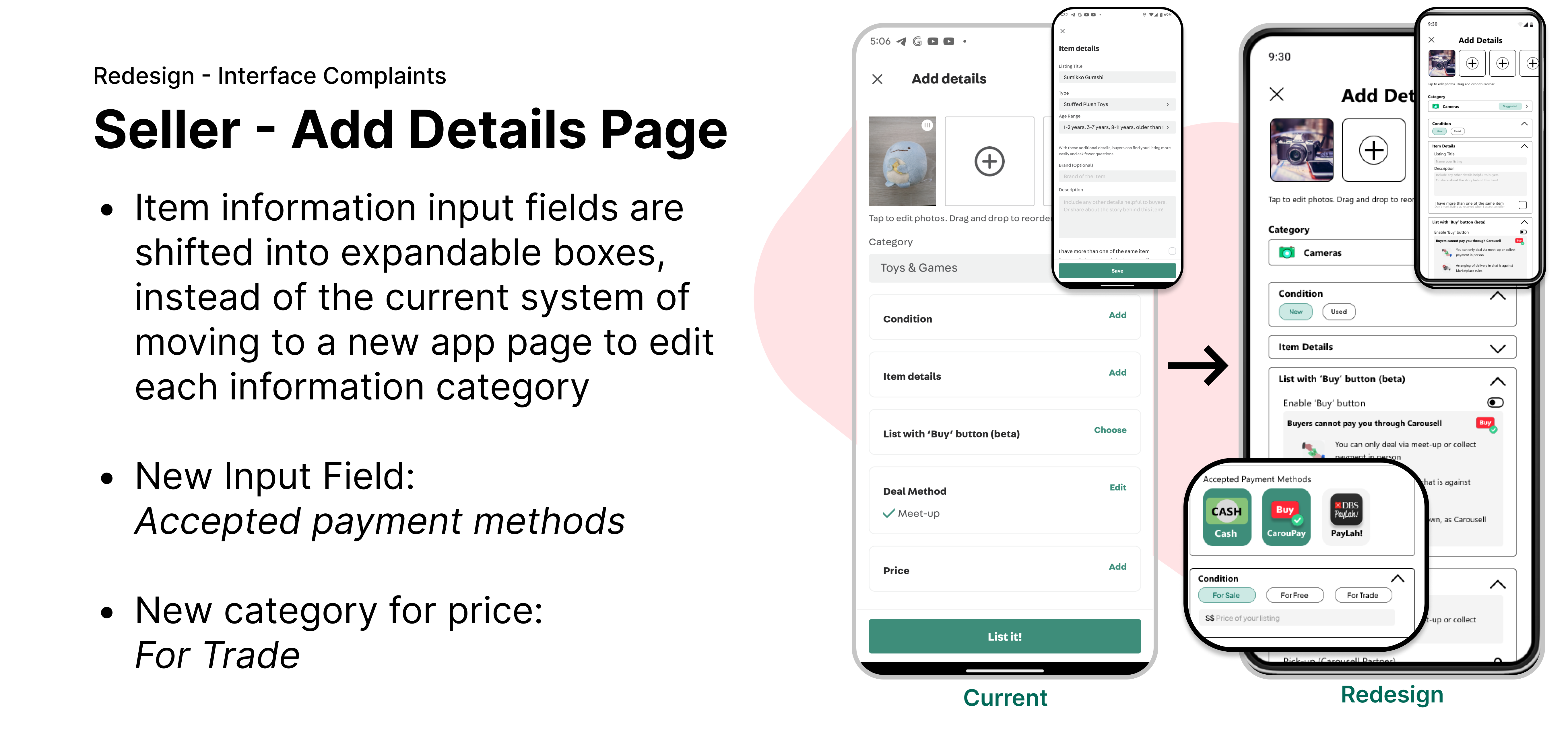
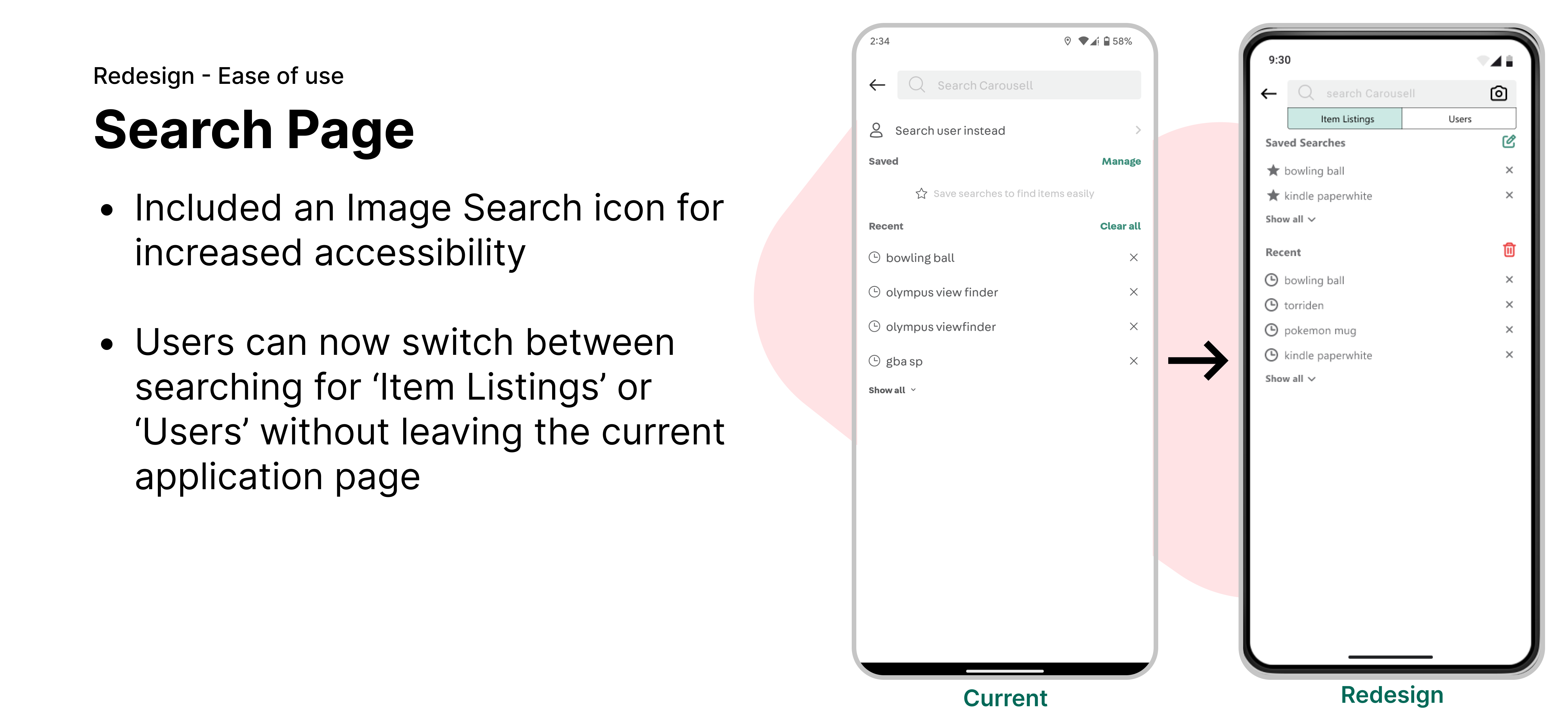
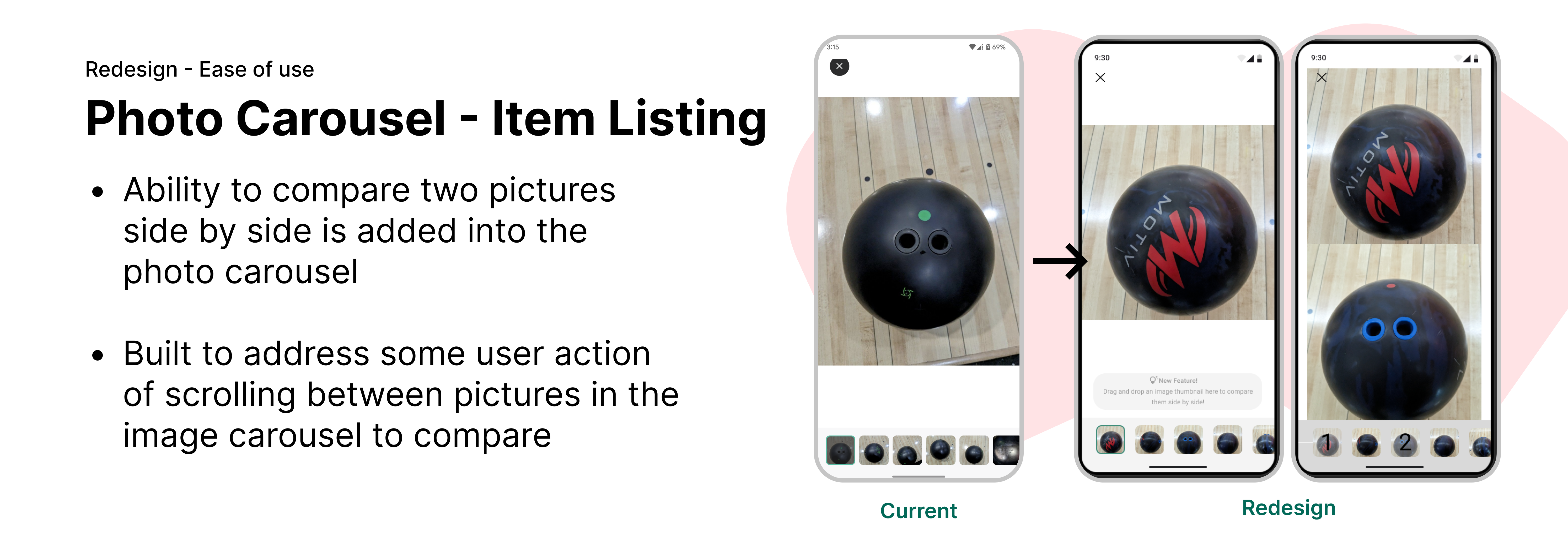
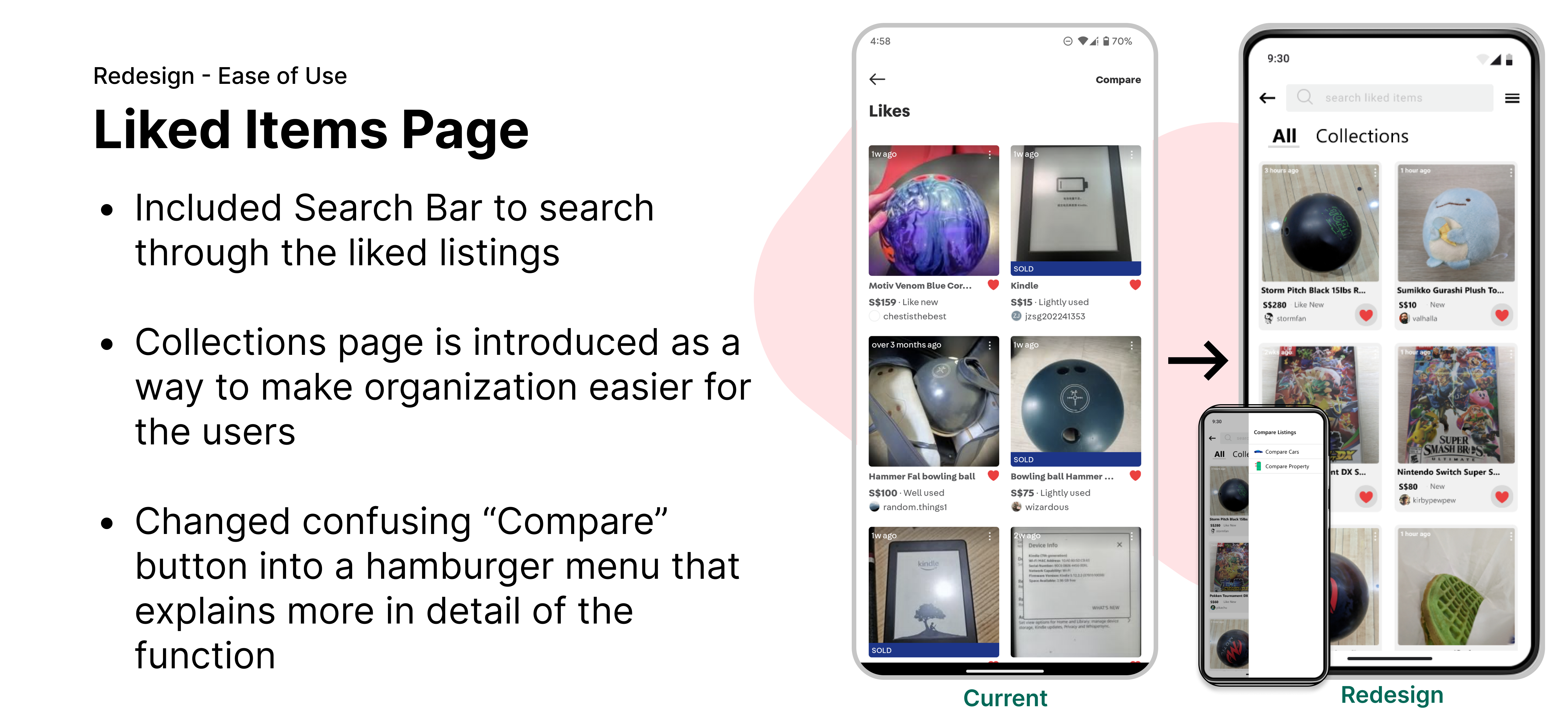
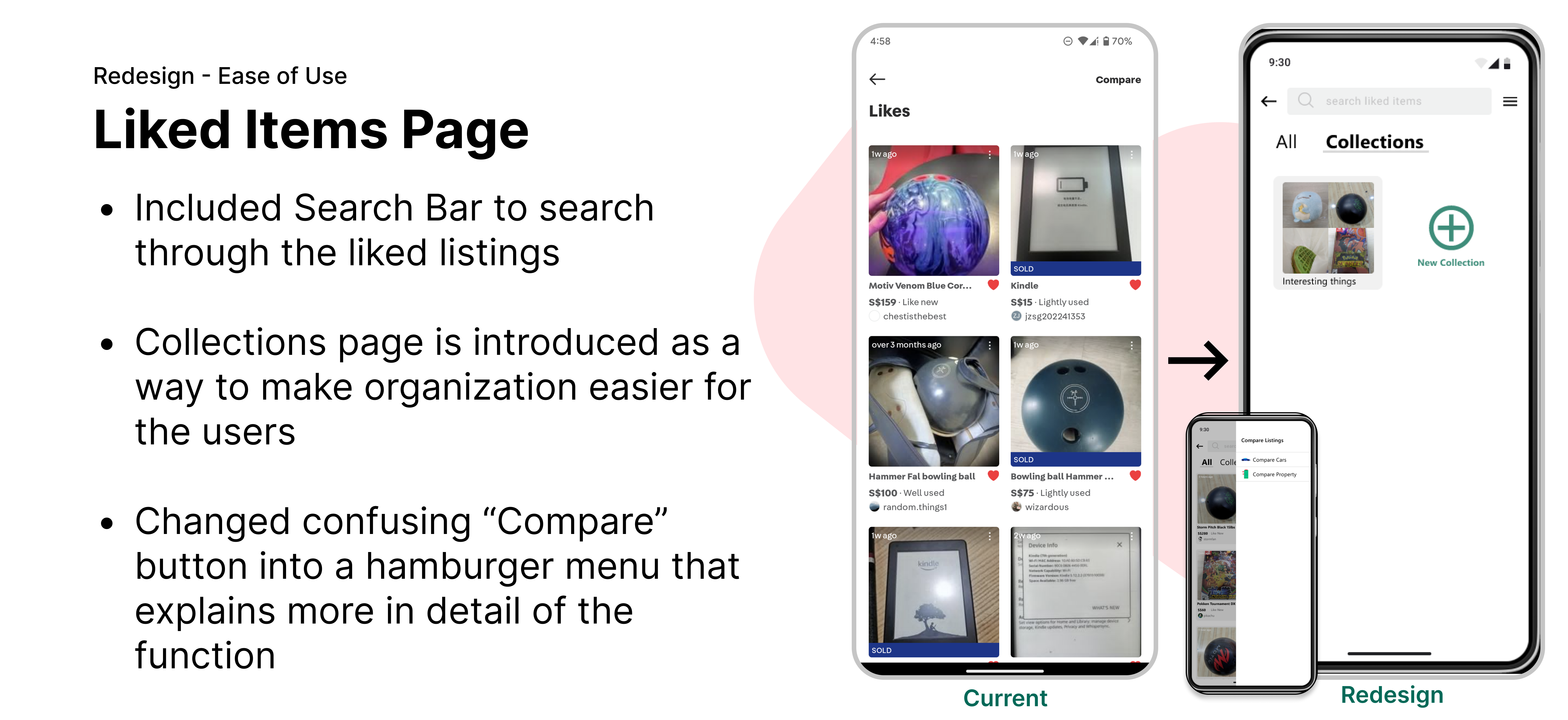
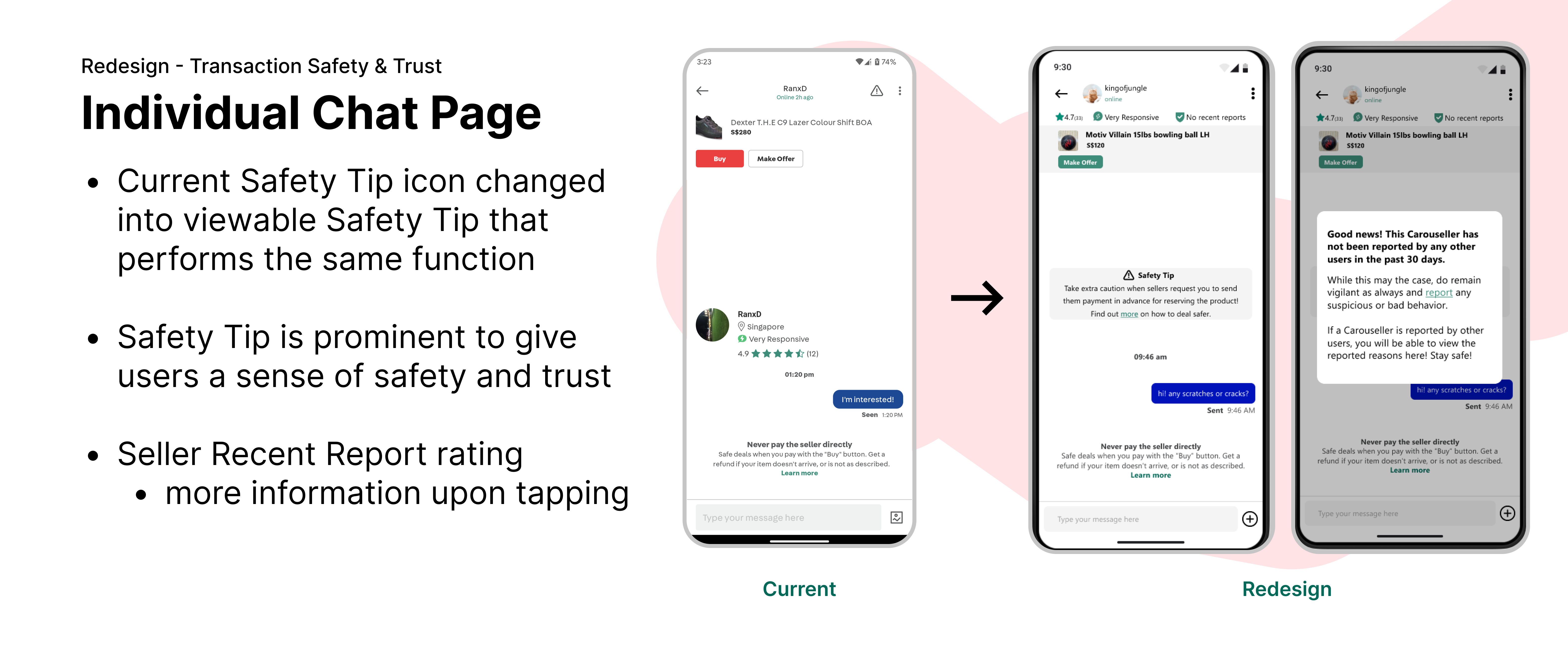
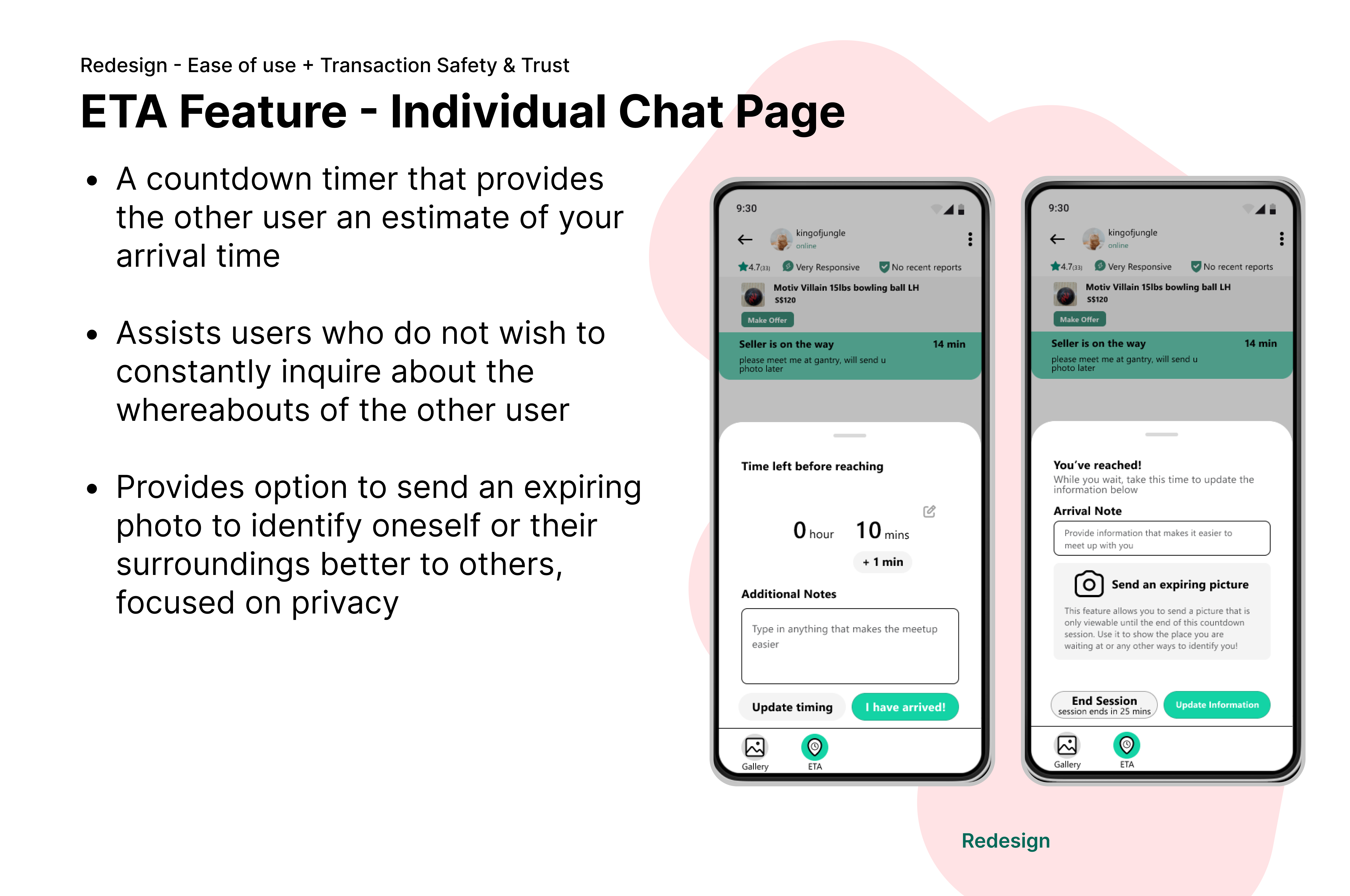
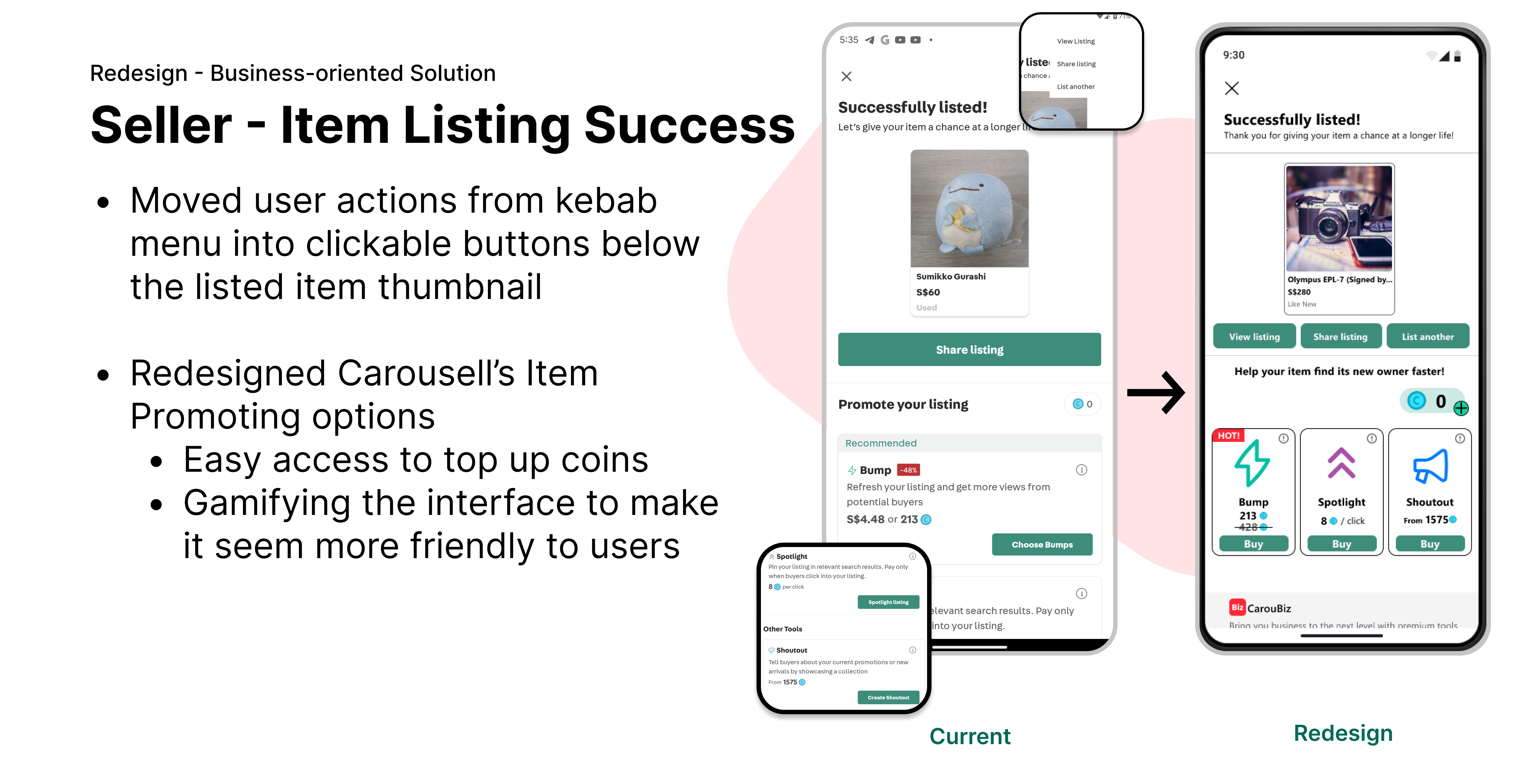
The Final Screens

Solution
Redesign seeks to increase user satisfaction by addressing the most prominent themes in their Google Play Store reviews










Evaluation Time!
Here is the comparison between the current and my redesigned Information Architecture of Carousell
(Please click on each of the image for a better view)
Current Information Architecture

Redesigned Information Architecture

Here is the comparison between the current and my redesigned User Flow of Carousell Buyers and Sellers.
User Flow: Buyer
This user flow shows the minimum amount of app screens that users must go through before a purchase on Carousell today.
This depiction assumes the situation where:
- the user commits to the first Item Listing selected
- the seller accepting the deal
- they do not utilize Carousell’s inbuilt payment system
*Dotted process flows are possible deviations in the user flow below
(Please click on the image for a better view)

User Flow: Seller
This user flow shows the minimum amount of app screens that users must go through before listing an item to sell on Carousell today.
This depiction assumes the situation where:
- the Seller does not use Carousell’s inbuilt payment system
- the Seller thus being locked to choosing Meet-up Locations
*Dotted process flows are possible deviations in the user flow below
(Please click on the image for a better view)

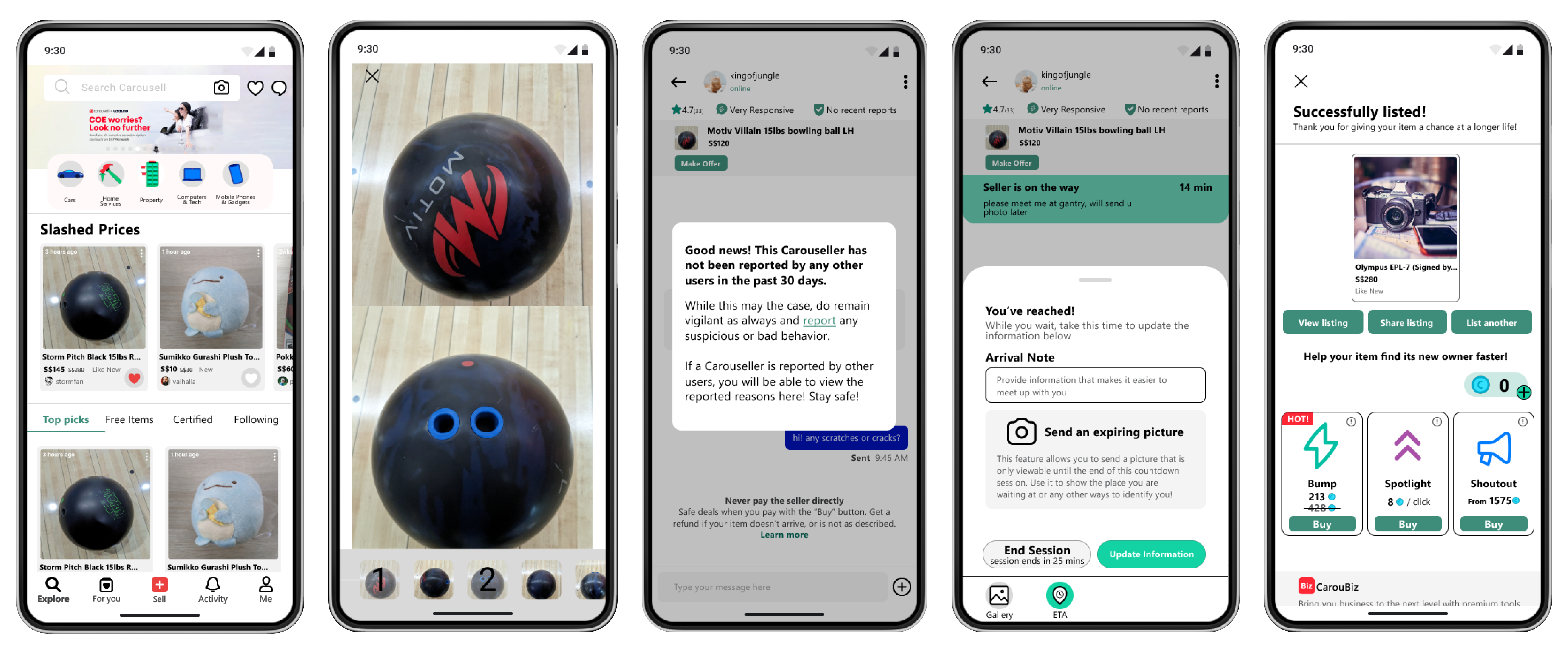
The Safety Tips and User Report Metric was acknowledged to have given the interviewed user a greater sense of security and trust in the system
Out of the 4 focus categories, I have achieved positive feedback for a feature addressing 1 of the focus.
I am unable to fully ascertain the success for the other 3 focus categories due to time constraints. More usability testing is needed to ascertain if there is an increased ease of use for the application, and whether the interface complaints are successfully mitigated.
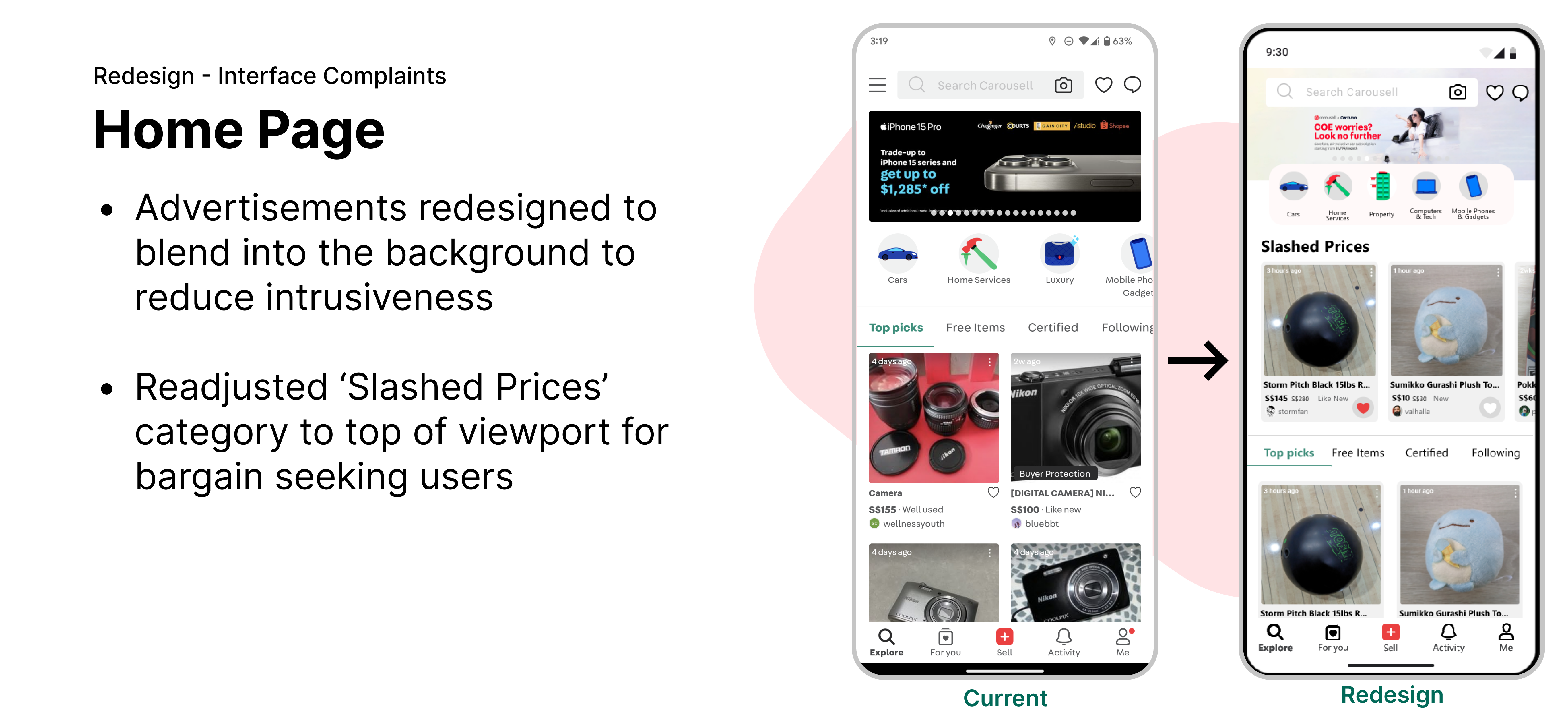
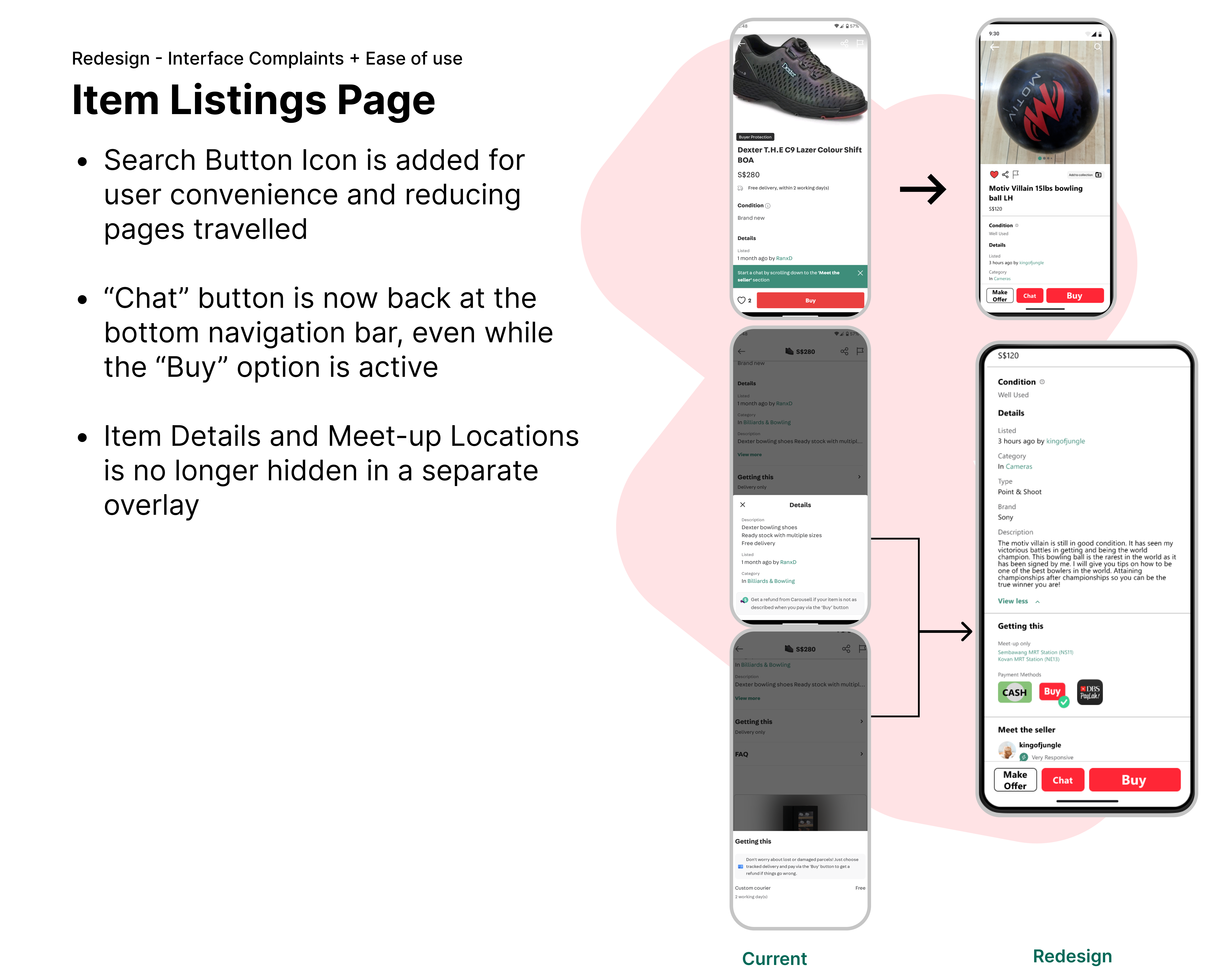
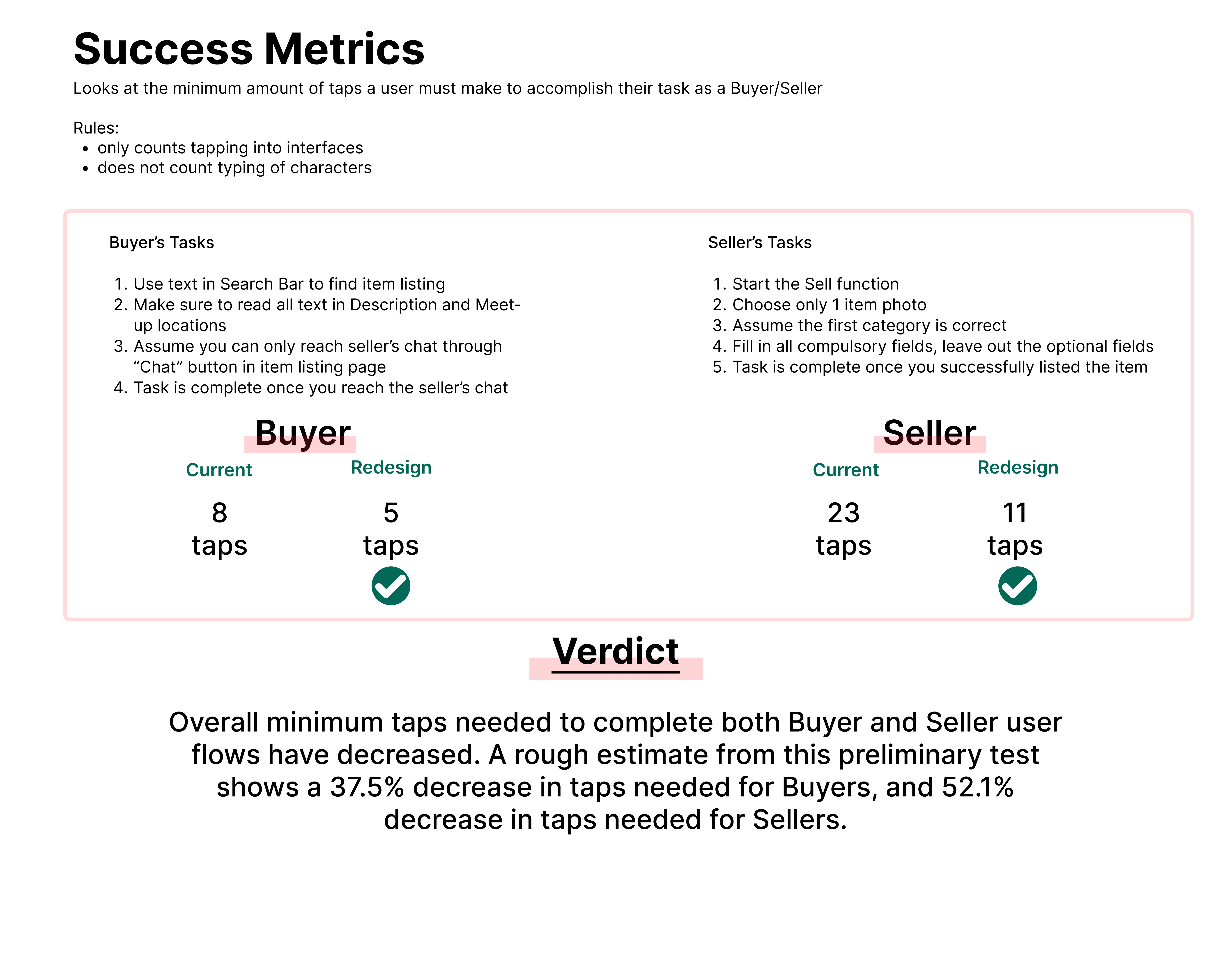
While that may be so, here is my preliminary findings for possible success in addressing the Ease of Use & Interface Complaint themes

Conclusion
Redesigning the Carousell mobile application was an extremely rewarding experience for me as my first UI/UX project, giving me a glimpse into the world of UI/UX. This personal project has blossomed a deep appreciation for the non-linear rigorous design processes and a love for the process itself.
With the major time constraints of this personal project, I had to skip some design processes in order to deliver on time. Here are some of the things I would like to have done given enough time, and the learning points I have gained:
- Conduct a deeper analysis. I feel that while there were many insights gained from sorting out the Google Play Store reviews, I am unable to fully ascertain the full legitimacy of my insights. I shifted my research strategy to prioritize quantity in the shortest time possible, pushing me to use Google Play Store reviews as my main research source.
- Perfection stifles Creativity. During my wireframing process, I was brainstorming more in my mind than drawing the ideas out. I believe that there could have been more possible designs if I had not focused on perfecting my wireframes. I will put in place ideation systems for future projects to facilitate my wireframing process, for example by making myself ideate one interface version every 1 or 2 minutes.
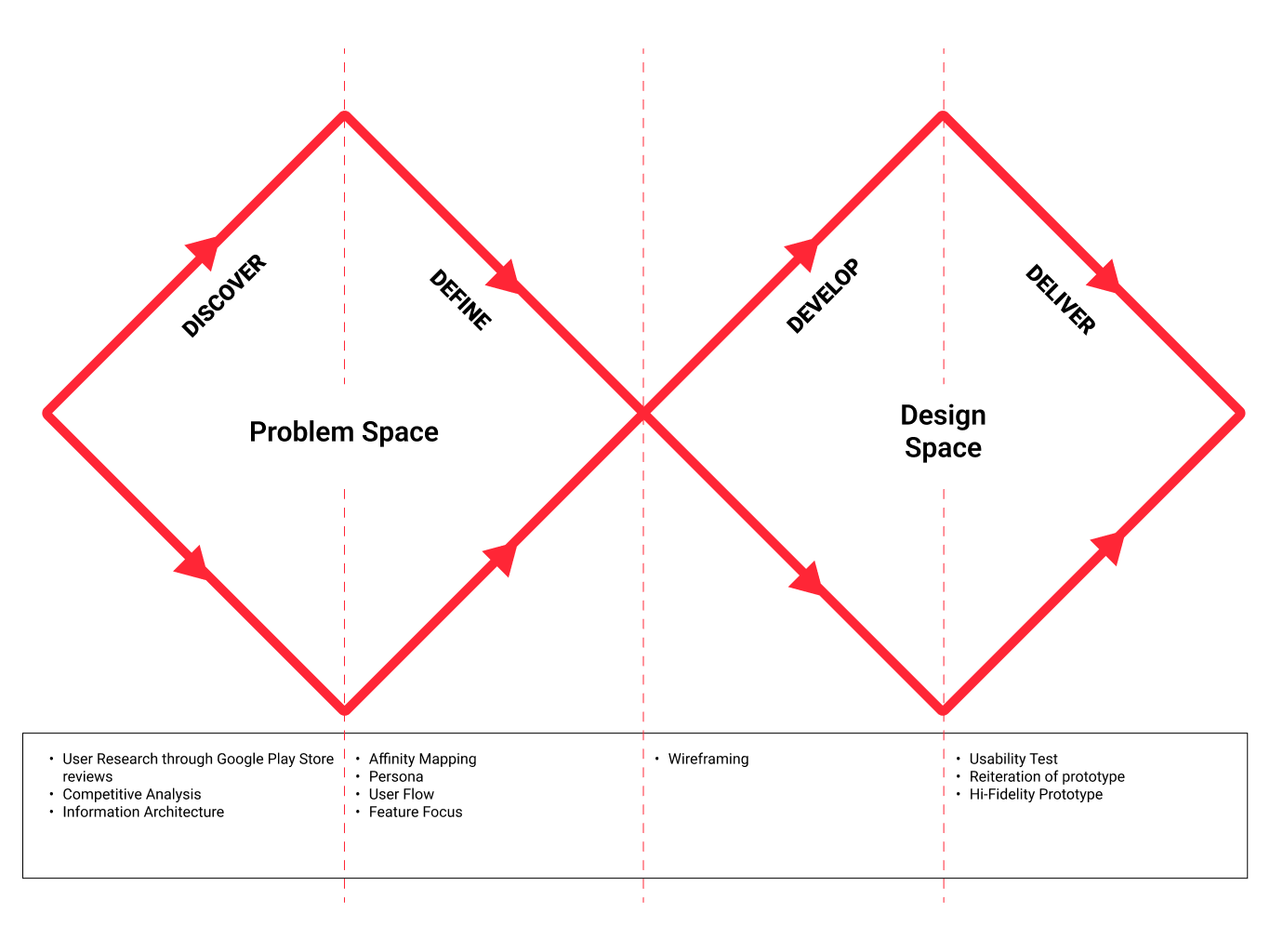
- Test my ideas more rigorously. There was clearly a lack of testing processes and feedback for my prototypes in this project. This lack of user feedback has made me recognize the importance and purpose of design thinking processes such as the Double Diamond approach.
- Develop an empathy-driven and open mindset. The feedback for my Hi-Fi Prototype was a humbling moment for me. Having some experience in web development from classes and personal projects, I believed that I could understand their position while designing new features for the Carousell app. That belief lasted up until user testing for the Hi-Fi prototype when the user informed me of the requirement of a Google Maps API in the location tracking function. I was once again reminded of the importance and value of working in a multi-disciplinary team.
Thank you for reading!
Back to Top